MILTONUI uiteste 2
2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,1,1,1,1,1,1,0,0,0,0,0,0,2
2,0,0,0,0,0,0,1,1,1,1,1,1,0,0,0,0,0,0,2
2,0,0,0,0,0,0,1,1,1,1,1,1,0,0,0,0,0,0,2
2,0,0,0,0,0,0,1,1,1,1,1,1,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2
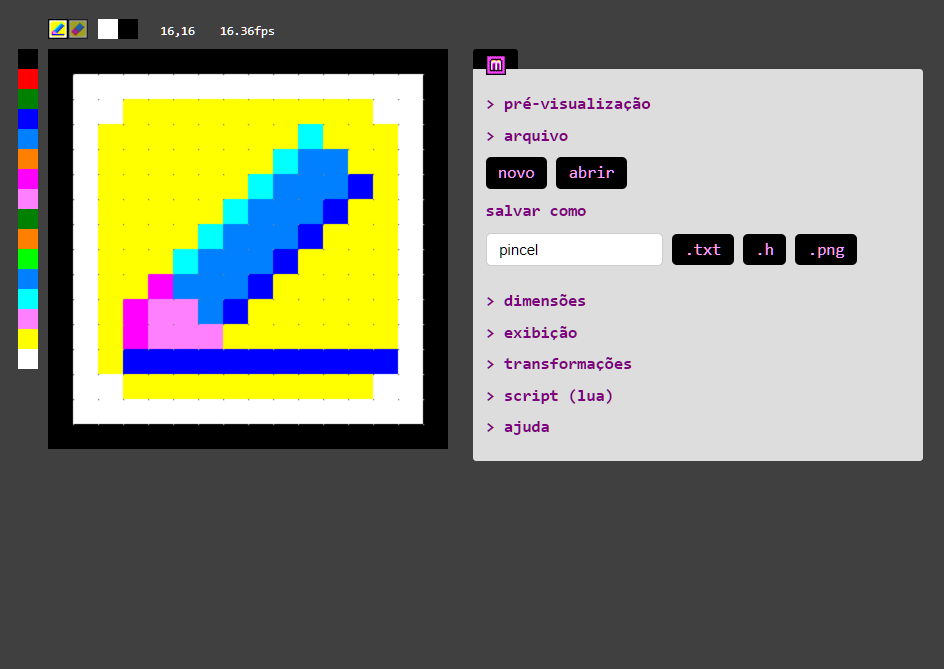
MILTONPIX 16 16 pincel 0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
0,15,15,15,15,15,15,15,15,15,15,15,15,15,15,0
0,15,15,14,14,14,14,14,14,14,14,14,14,15,15,0
0,15,14,14,14,14,14,14,14,14,12,14,14,14,15,0
0,15,14,14,14,14,14,14,14,12,4,4,14,14,15,0
0,15,14,14,14,14,14,14,12,4,4,4,3,14,15,0
0,15,14,14,14,14,14,12,4,4,4,3,14,14,15,0
0,15,14,14,14,14,12,4,4,4,3,14,14,14,15,0
0,15,14,14,14,12,4,4,4,3,14,14,14,14,15,0
0,15,14,14,6,4,4,4,3,14,14,14,14,14,15,0
0,15,14,6,7,7,4,3,14,14,14,14,14,14,15,0
0,15,14,6,7,7,7,14,14,14,14,14,14,14,15,0
0,15,14,3,3,3,3,3,3,3,3,3,3,3,15,0
0,15,15,14,14,14,14,14,14,14,14,14,14,15,15,0
0,15,15,15,15,15,15,15,15,15,15,15,15,15,15,0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
MILTONPIX 16 16 borracha 0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
0,15,15,15,15,15,15,15,15,15,15,15,15,15,15,0
0,15,15,14,14,14,14,14,14,14,14,14,14,15,15,0
0,15,14,14,14,14,14,14,14,4,14,14,14,14,15,0
0,15,14,14,14,14,14,14,4,4,4,14,14,14,15,0
0,15,14,14,14,14,14,4,4,4,4,4,14,14,15,0
0,15,14,14,14,14,4,4,4,4,4,4,3,14,15,0
0,15,14,14,14,1,4,4,4,4,4,3,14,14,15,0
0,15,14,14,6,6,1,4,4,4,3,14,14,14,15,0
0,15,14,6,6,6,6,1,4,3,14,14,14,14,15,0
0,15,14,1,6,6,6,6,1,14,14,14,14,14,15,0
0,15,14,14,1,6,6,1,14,14,14,14,14,14,15,0
0,15,14,14,14,1,1,14,14,14,14,14,14,14,15,0
0,15,15,14,14,14,14,14,14,14,14,14,14,15,15,0
0,15,15,15,15,15,15,15,15,15,15,15,15,15,15,0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
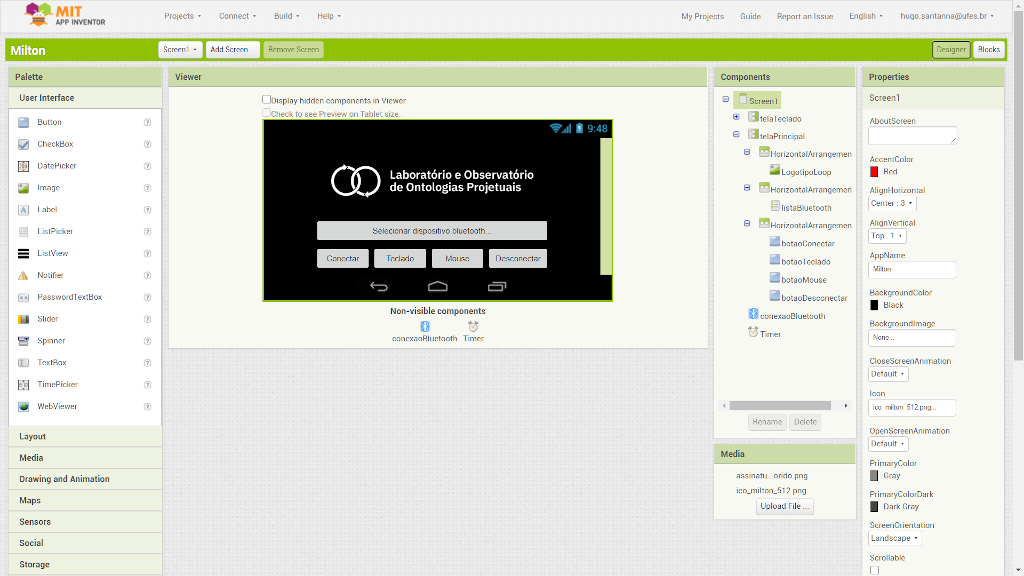
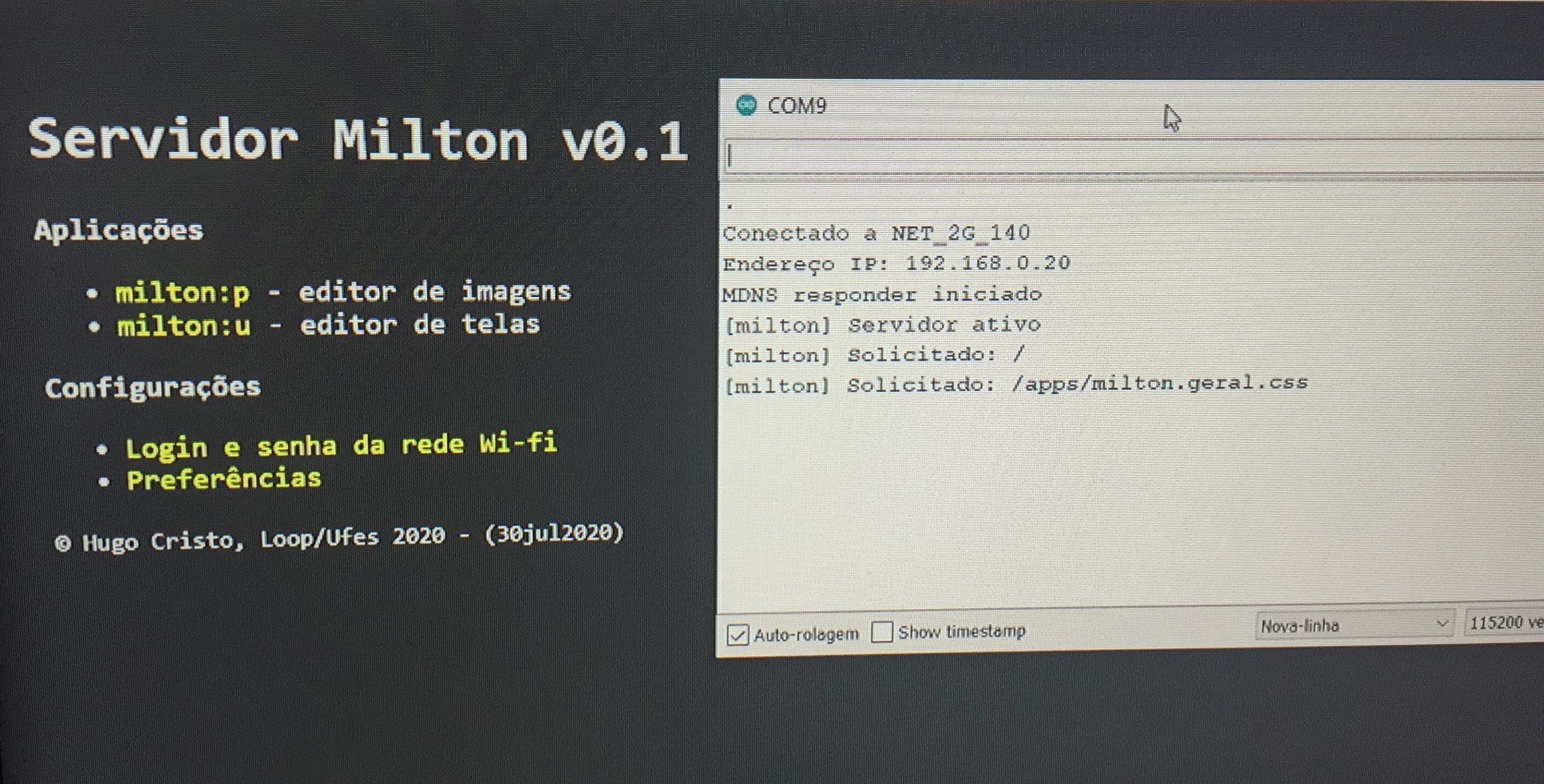
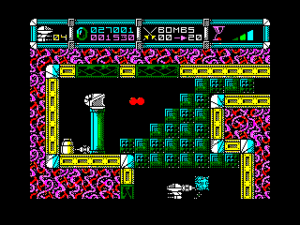
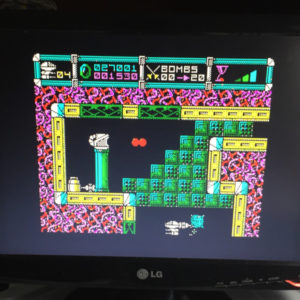
Outra vantagem do editor de telas é a possibilidade de controlar a quantidade de memória disponível para construir aplicações. Planejei empregar memórias externas EEPROM para armazenar elementos básicos da interface gráfica, deixando os arquivos criados por usuários no cartão microSD. Este caminho permitiria atualizações do “firmware” de Milton sem comprometer os documentos dos usuários.
As duas ferramentas rodam satisfatoriamente no servidor web do dispositivo, ocupando pouco mais de 600kb.