Por volta de 1993 (13-14 anos de idade), descobri a demoscene. Foi um período de muita criatividade em função das inúmeras limitações impostas pelo hardware e software da época. O pouco intercâmbio com outros programadores resultava de mensagens trocadas por meio de BBS, fanzines e outros tipos de documento (basicamente .txts) que acompanhavam os demos.
Se você precisasse de algum programa que não existia na sua máquina ou rede de contatos, as alternativas eram: 1) desenvolva o seu; 2) encontre relatos de alguém que desenvolveu e tente replicar.
A partir do envolvimento com a scene desenvolvi editores de fontes, de imagens, renderizadores 3D, compressores de arquivos e outros tipos de utilidades para colocar demos VGA (320x200x256 cores) no mundo (downloads aqui, experimente por sua conta e risco).
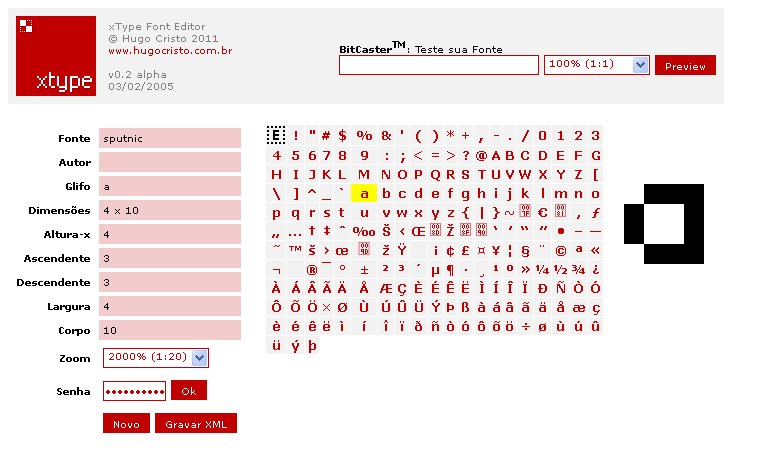
Durante a graduação em Design e início da carreira docente, continuei explorando essas possibilidades dentro e fora de sala de aula. Em 2004 desenvolvi um editor na web para ensinar desenho tipográfico aos meus alunos do curso de Publicidade da Estácio (artigo).

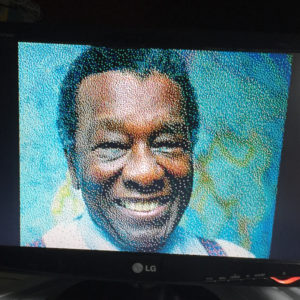
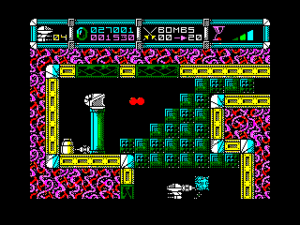
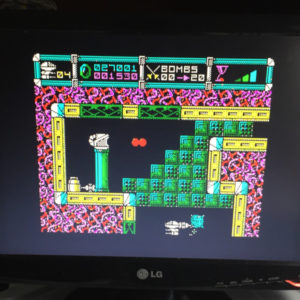
As limitações impostas pelo hardware que estou utilizando são semelhantes – capacidade de processamento limitada, baixa resolução, pouca memória e paleta de cores reduzida – de forma que parece fazer sentido construir ferramentas específicas para este conjunto de restrições.
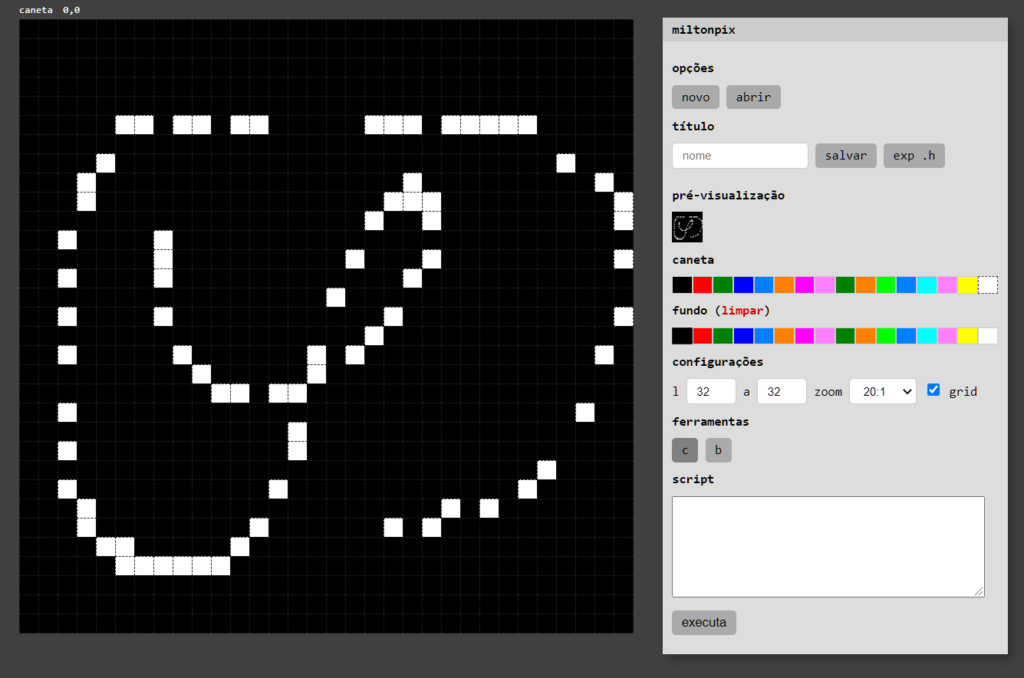
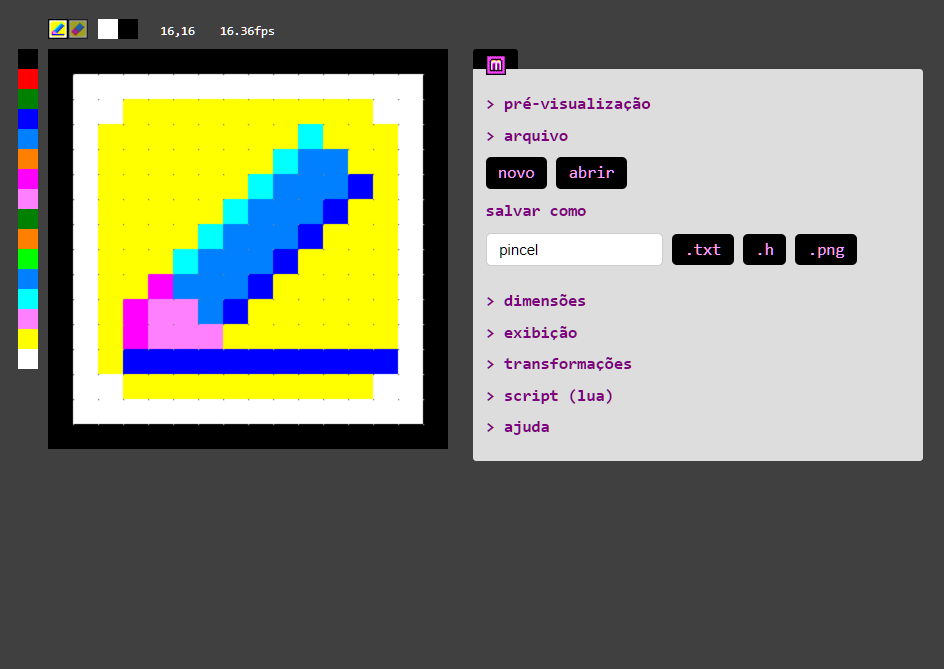
No post anterior comentei que a ESPVGAx2 acompanha ferramentas para conversão de imagens. Utilizei o formato gerado pela biblioteca para prototipar o editor de imagens bitmap que roda no navegador. Uma vez que haverá servidor web dentro do dispositivo, considerei mais fácil começar pela versão HTML do editor e depois programar aquela que utilizará as outras saídas gráficas (TV ou monitor VGA).
Sendo assim, qualquer usuário criador de conteúdo para Milton poderá acessar as aplicações internas do dispositivo via Wi-fi e navegador web por meio de outros dispositivos. Caso tais dispositivos não existam, a opção será utilizar a versão gráfica das aplicações.
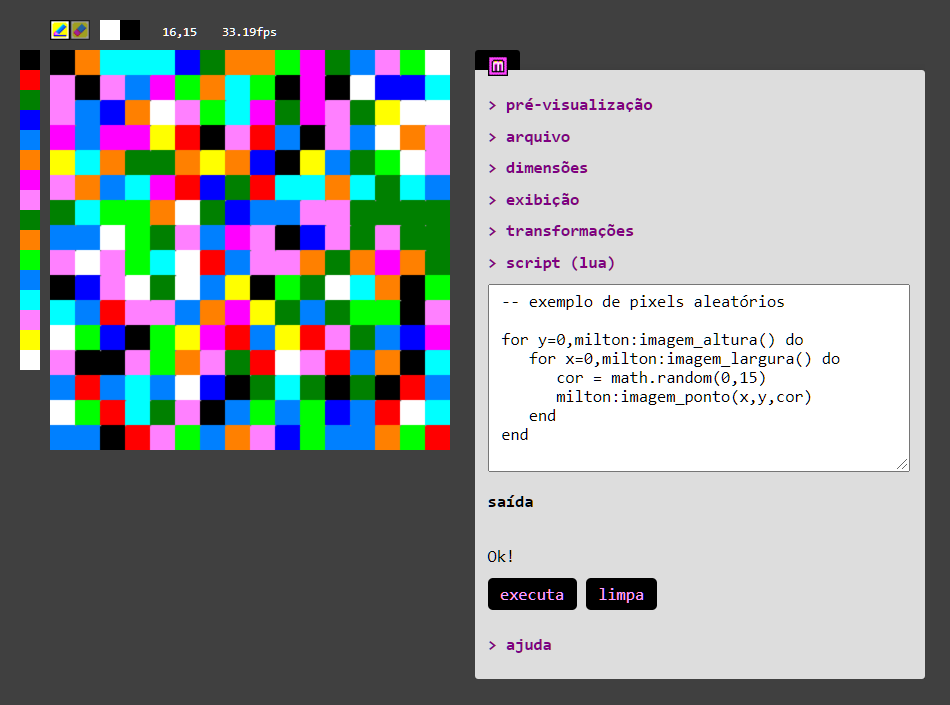
A primeira tentativa tinha sérios problemas de performance em função do uso de divs como base da interação para pintar os pixels. A segunda versão foi implementada em HML5 Canvas para melhorar o desempenho. Também implementei a execução de scripts em Lua (com Lua.vm.js) para facilitar a geração e transformação das imagens – espelhamento, rotação, inversão etc. podem ser programadas.
A opção por Lua foi natural: principal linguagem utilizada em scripts de jogos, super simples de usar e aprender. Implementei diversas transformações muito rapidamente, com o interpretador completo tendo pouco mais de 500kb comprimido.
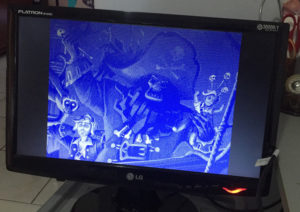
A existência do editor facilita a construção de todas as interfaces e realização de teste na geração dos sinais VGA. No caso da saída gráfica para TV (mono), bastará reconfigurar o editor para trabalhar com 1 bit.

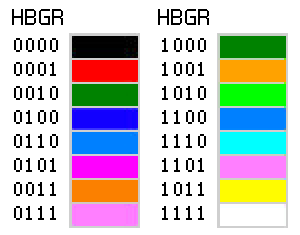
O editor exporta formato texto para edição futura, além do arquivo cabeçalho para inclusão no código fonte (.h) e imagens PNG. A estrutura do arquivo é muito simples: identificador MILTONPIX seguido de dois inteiros para largura e altura, nome da imagem e índice da cor transparente (que não será exibida, útil para sprites). Nas linhas seguintes cada número representa a cor do pixel na coluna atual. A geração e interpretação destes arquivos é trivial.
MILTONPIX 16 16 pincel 0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
0,15,15,15,15,15,15,15,15,15,15,15,15,15,15,0
0,15,15,14,14,14,14,14,14,14,14,14,14,15,15,0
0,15,14,14,14,14,14,14,14,14,12,14,14,14,15,0
0,15,14,14,14,14,14,14,14,12,4,4,14,14,15,0
0,15,14,14,14,14,14,14,12,4,4,4,3,14,15,0
0,15,14,14,14,14,14,12,4,4,4,3,14,14,15,0
0,15,14,14,14,14,12,4,4,4,3,14,14,14,15,0
0,15,14,14,14,12,4,4,4,3,14,14,14,14,15,0
0,15,14,14,6,4,4,4,3,14,14,14,14,14,15,0
0,15,14,6,7,7,4,3,14,14,14,14,14,14,15,0
0,15,14,6,7,7,7,14,14,14,14,14,14,14,15,0
0,15,14,3,3,3,3,3,3,3,3,3,3,3,15,0
0,15,15,14,14,14,14,14,14,14,14,14,14,15,15,0
0,15,15,15,15,15,15,15,15,15,15,15,15,15,15,0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
Para facilitar a nomeação das aplicações de Milton, resolvi batizar tudo de milton:x, onde x é a primeira letra relacionada à finalidade do programa. Este foi milton:p. Faltam os editores de interfaces com o usuário (u), editor de fontes (f) e de aplicativos (a).