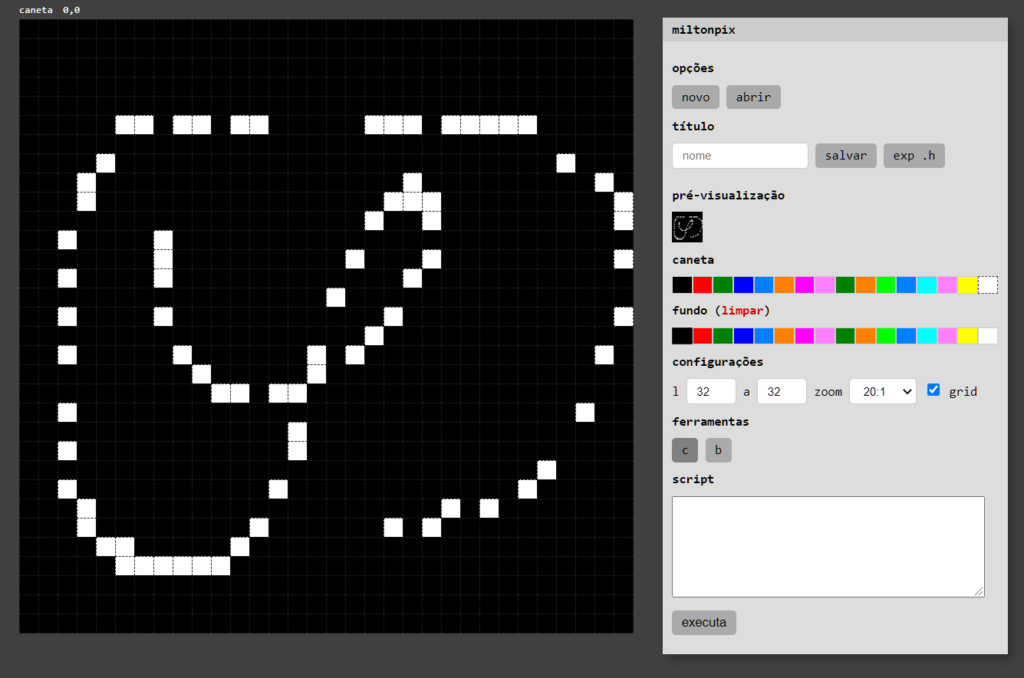
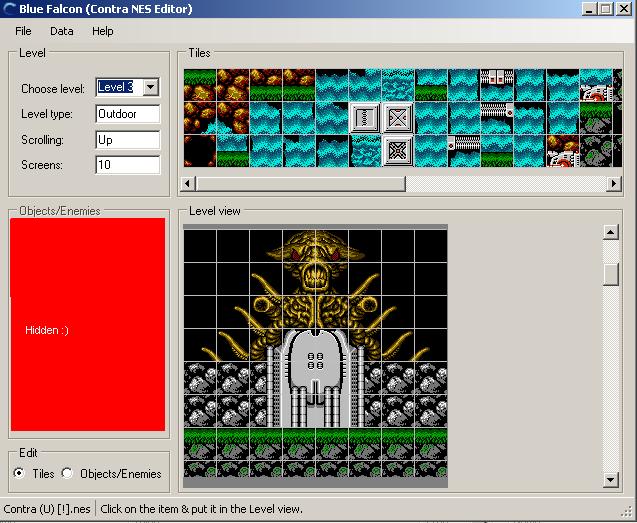
Como nos jogos 8bit e demais programas gráficos oldskool, pensei em aproveitar as imagens desenhadas em milton:p como padrões (tiles) que podem ser combinados em telas mais complexas. Este tipo de estratégia foi utilizada, dentre outras razões, para economizar memória de armazenamento e processamento em computadores e consoles antigos. Com 5 ou 6 padrões modulares (16×16, 32×32 etc.) é possível produzir telas interessantes.

O editor milton:u importa imagens desenhadas em milton:p como padrões e permite construir telas. Desenvolvi o segundo editor sobre o primeiro, com duas diferenças:
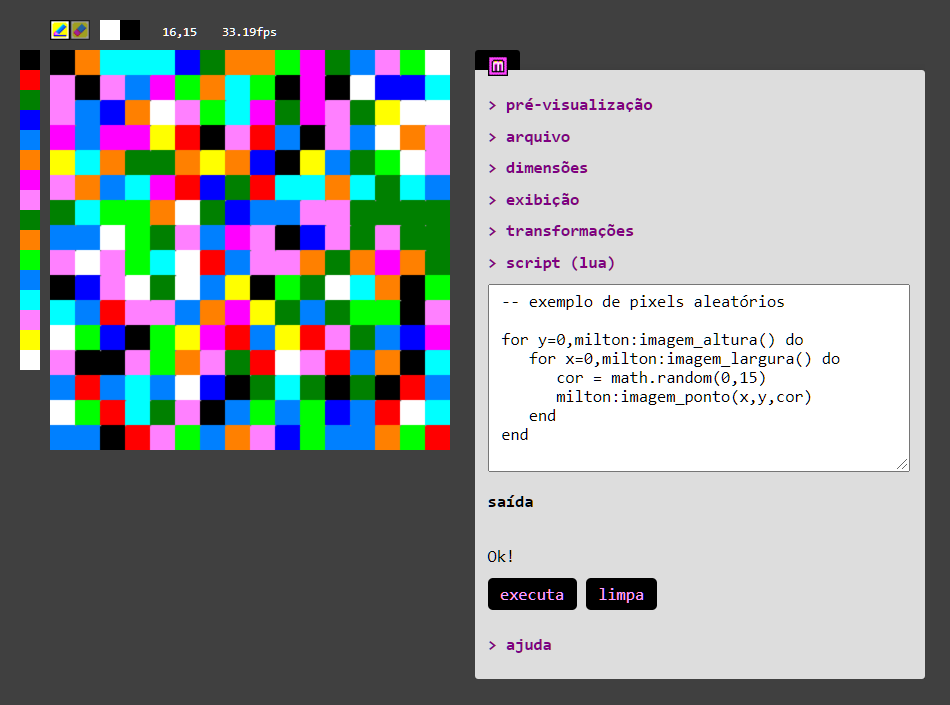
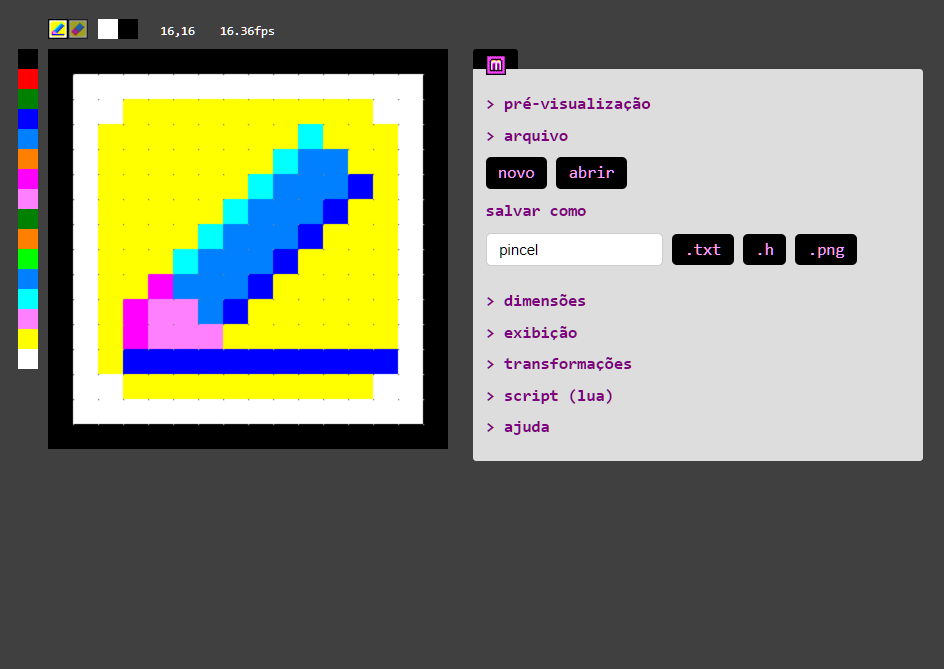
- As cores foram substituídas por “carimbos” das imagens importadas (16×16 pixels);
- Os arquivos exportados são compostos das informações sobre a disposição dos padrões e de seus dados. Dessa forma, a importação de uma tela via cabeçalho (.h) ou arquivo texto oferecerá todas as informações necessárias para a exibição da imagem.
O formato de arquivo é tão simples quanto o que utilizei em milton:p. A identificação MILTONUI seguida do título e quantidade de imagens utilizadas na tela. Em seguida, os índices indicam o número do padrão que deve ser exibido em cada bloco da tela. As informações seguintes referem-se às imagens dos índices.
MILTONUI uiteste 2
2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,1,1,1,1,1,1,0,0,0,0,0,0,2
2,0,0,0,0,0,0,1,1,1,1,1,1,0,0,0,0,0,0,2
2,0,0,0,0,0,0,1,1,1,1,1,1,0,0,0,0,0,0,2
2,0,0,0,0,0,0,1,1,1,1,1,1,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,2
2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2
MILTONPIX 16 16 pincel 0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
0,15,15,15,15,15,15,15,15,15,15,15,15,15,15,0
0,15,15,14,14,14,14,14,14,14,14,14,14,15,15,0
0,15,14,14,14,14,14,14,14,14,12,14,14,14,15,0
0,15,14,14,14,14,14,14,14,12,4,4,14,14,15,0
0,15,14,14,14,14,14,14,12,4,4,4,3,14,15,0
0,15,14,14,14,14,14,12,4,4,4,3,14,14,15,0
0,15,14,14,14,14,12,4,4,4,3,14,14,14,15,0
0,15,14,14,14,12,4,4,4,3,14,14,14,14,15,0
0,15,14,14,6,4,4,4,3,14,14,14,14,14,15,0
0,15,14,6,7,7,4,3,14,14,14,14,14,14,15,0
0,15,14,6,7,7,7,14,14,14,14,14,14,14,15,0
0,15,14,3,3,3,3,3,3,3,3,3,3,3,15,0
0,15,15,14,14,14,14,14,14,14,14,14,14,15,15,0
0,15,15,15,15,15,15,15,15,15,15,15,15,15,15,0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
MILTONPIX 16 16 borracha 0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
0,15,15,15,15,15,15,15,15,15,15,15,15,15,15,0
0,15,15,14,14,14,14,14,14,14,14,14,14,15,15,0
0,15,14,14,14,14,14,14,14,4,14,14,14,14,15,0
0,15,14,14,14,14,14,14,4,4,4,14,14,14,15,0
0,15,14,14,14,14,14,4,4,4,4,4,14,14,15,0
0,15,14,14,14,14,4,4,4,4,4,4,3,14,15,0
0,15,14,14,14,1,4,4,4,4,4,3,14,14,15,0
0,15,14,14,6,6,1,4,4,4,3,14,14,14,15,0
0,15,14,6,6,6,6,1,4,3,14,14,14,14,15,0
0,15,14,1,6,6,6,6,1,14,14,14,14,14,15,0
0,15,14,14,1,6,6,1,14,14,14,14,14,14,15,0
0,15,14,14,14,1,1,14,14,14,14,14,14,14,15,0
0,15,15,14,14,14,14,14,14,14,14,14,14,15,15,0
0,15,15,15,15,15,15,15,15,15,15,15,15,15,15,0
0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0
Outra vantagem do editor de telas é a possibilidade de controlar a quantidade de memória disponível para construir aplicações. Planejei empregar memórias externas EEPROM para armazenar elementos básicos da interface gráfica, deixando os arquivos criados por usuários no cartão microSD. Este caminho permitiria atualizações do “firmware” de Milton sem comprometer os documentos dos usuários.

As duas ferramentas rodam satisfatoriamente no servidor web do dispositivo, ocupando pouco mais de 600kb.